고정 헤더 영역
상세 컨텐츠
본문

"맛집 줄, 대신 서드립니다."
한 달에 몇 번씩 지인들을 만나곤 한다. 전시회 관람 등 목적은 다양하지만, 보통 식사 후 카페의 코스로 이동하게 된다. 일반적으로는 '이왕에 먹는 거 맛있는 곳에서 먹어야지!' 하는 생각을 가지고 있어서 약속을 정하며 식사장소까지 정해버리는 편인데, 이 식당 정하기가 영 쉽지 않다.
인터넷이 발전하며 다양한 정보에 쉽게 접근할 수 있다는 것은 분명한 장점이지만, 수많은 사람들이 공통된 정보를 공유한다는 것은 모두가 가고 싶은 곳이 비슷해질 수 있다는 의미이기도 하다. 그래서 일반적으로 인스타 혹은 포털사이트 검색을 통해 알아본 맛집에 가는 것은 대기를 예상하고 가거나, 오픈런이 필수이다. 특히, 성수, 홍대, 종로 등 사람들이 많이 몰리는 곳에서 인기 있는 맛집은 식사시간대에 입장조차 어려운 게 현실이다. 그리고 이러한 현실에 대한 고민을 덜어줄 수 있는 다양한 앱이 등장하게 되었다.
이러한 이유를 바탕으로, 이번 글에서는 인기 있는 예약 앱인 "테이블링"에 대해 분석해 보기로 했다.
1. 화면분석
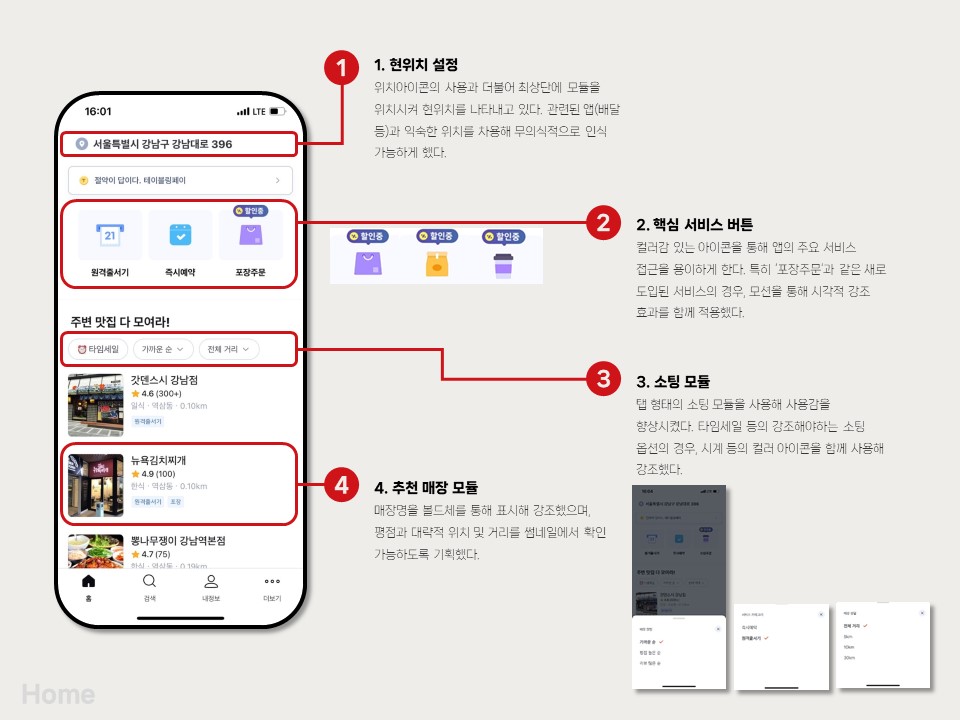
# 홈

"주변 맛집 다 모여라!"
1) 익숙한 현위치 정보
현재 위치의 주소 선택을 통해 서비스 이용 가능 매장을 확인할 수 있다. 위치 포인터 아이콘을 사용해 위치에 관련된 정보를 제공하고 있음을 표시하고 있다. 또한 배달의 민족, 요기요 등과 같은 배달 어플과 마찬가지로 페이지 가장 상단에 위치시켜 사용자의 무의식적 앱 사용을 가능하도록 했다.
2) 아이콘에 적용된 애니메이션 효과
테이블링 홈화면 상단에서는 앱에서 이용할 수 있는 주요 기능에 대해 버튼을 통해 이용 가능하다. 비교적 화려한 색감과 시각적으로 잘보이도록 위치시키고 있다. 더불어 비교적 최근 업데이트된 기능인 포장주문 버튼에 한해서는 전환 애니메이션이 적용된 아이콘 이미지를 활용해 더욱 강조하고 있음을 확인할 수 있었다.
# 검색

"엄선된 맛집 검색"
1) 사용자의 정보참여
[ 매장 상세페이지 > 매장정보 ] 탭에서 편의시설, 휴무일 등의 정보가 표기되지 않은 매장을 찾아볼 수 있었다. 이러한 정보는 매장에서만 관리할 수 있는 시스템이었고, 아쉬운 부분이었다. 카카오맵과 같이 매장을 이용한 고객의 참여가 가능하도록 한다면, 사용자가 매장에 대한 정보량이 증가할 것이라 예상한다.
2) 위치를 통한 검색
인풋박스를 통한 검색에서 지역 이름(ex.서촌, 홍대 등)이 등록된 매장명에 포함(ex. 고트델리 서촌점 등)되지 않는다면,해당 지역을 검색해도 매장이 검색되지 않아 불편함이 존재했고, 개선이 필요한 부분이라 느껴졌다.
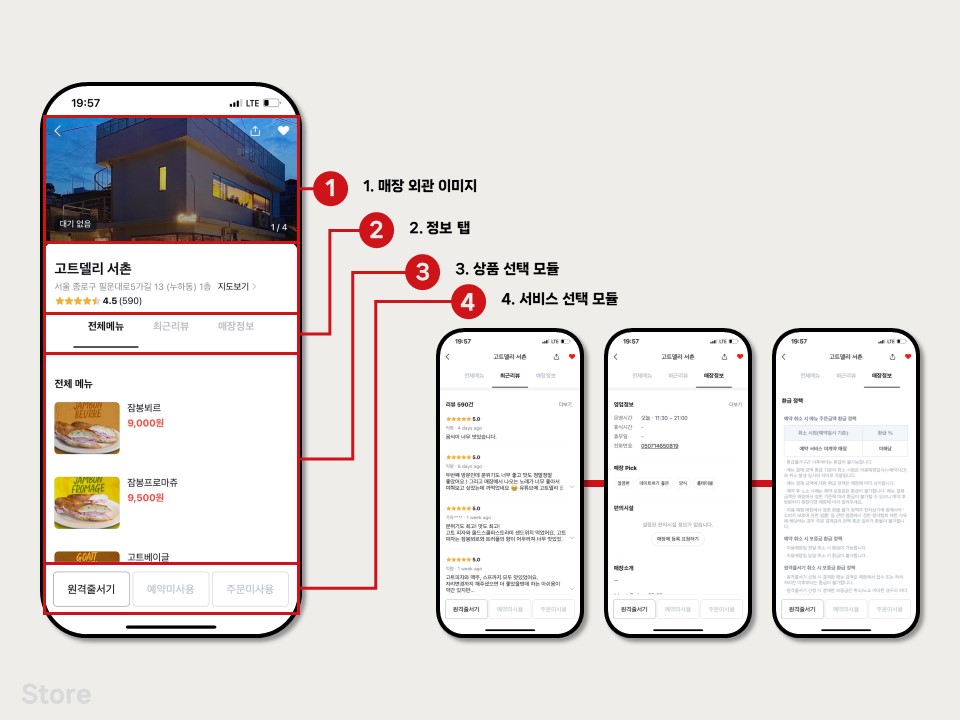
# 상세페이지

"웨이팅 맛집, 앱으로 줄서기"
1) 알러지 정보 제공
테이블링은 "맛집예약"앱이다. 즉, 음식과 관련된 서비스를 제공한다. 앱을 사용하는 사용자는 모두 다른 특이사항을 가지고 있을 것이며, 이는 사용자의 호불호 혹은 알러지등의 건강과 관련된 이슈이기도 하다는 것을 알려준다. 현재 테이블링의 메뉴 예약 페이지에서는 제품에대한 정보나 소개글, 영양정보 등이 제공되지 않고 있는데, 추후 영양정보를 제공한다면 보다 편리한 서비스 이용이 가능할 것이라 생각된다.
2) 깔끔+부드러운 느낌을 제공하는 디자인
테이블링은 전체적으로 모서리값을 설정해 둥근 모서리통해 디자인되었다. 또한 전반적으로 화이트, 블랙, 그레이 톤의 무채색 컬러들을 적극 이용하고 일부 UI에서는 충분한 여백을 사용해 사용자에게 시각적으로 편리성을 제공하고 있다고 생각된다.
3) 넓은 비율의 매장 및 상세 이미지 제공
매장의 상세 페이지에서는 해당 매장의 건물 혹은 내부 사진을 제공하고 있다. 이를 통해 사용자는 다른 지역 혹은 다른 매장을 예약하는 오류의 가능성이 줄어들게 되며, 매장에서 제공하는 대표 메뉴 등에 대한 이미지 정보 등을 확인할 수 있다.
2. 개선점
1) 지도에서 위치확인 기능의 섬세한 설정 불가
➡️ [ 홈 - 최상단 주소 터치 ]의 과정을 통해 주소를 선택하게 된다. 이 과정에서, 현 위치와 다른 주소를 원하는 경우, 주소를 선택할 수 있는 기능이 있어야 하지만, 지도에서의 포인터 이동을 통한 위치 선택밖에 존재하지 않아 정확한 주소 설정에 불편함이 존재했다. 이를 개선하기 위해 인풋박스의 활용 혹은 주소 설정 아이콘을 제시하는 방안에 대해 고안하게 되었다.
2) 고객의 매장정보 참여
➡️[ 매장 상세페이지 > 매장정보 ] 탭에서 편의시설, 휴무일 등의 정보가 표기되지 않은 매장을 찾아볼 수 있었다. 이러한 정보는 매장에서만 관리할 수 있는 시스템이다. 카카오맵과 같이 매장을 이용한 고객의 참여가 가능하도록 한다면, 사용자가 매장에 대한 정보량이 증가할 것이라 예상한다.
3) 소팅 모듈의 수정
➡️검색완료 페이지에서 소팅모듈 > 전체로 설정했음에도 불구하고 원격줄서기 옵션만이 사용자에게 보이는 것을 발견했고, 이는 원격줄서기의 선택지가 따로 제시되었음에도 같은 기능의 중복이라 여겨져 개선이 필요하다 생각되는 부분이다.
'UXUI 레퍼런스 분석' 카테고리의 다른 글
| [UX레퍼런스 분석] Day Trip (0) | 2023.02.20 |
|---|---|
| [UX레퍼런스 분석] Bondee (0) | 2023.02.10 |
| [UX레퍼런스 분석] 다음 여행을 꿈꾸는 여행자를 위한 앱 "Skyscanner" (0) | 2023.01.29 |
| [UX레퍼런스 분석] 스타벅스 (0) | 2023.01.21 |
| UXUI레퍼런스 : PRIZM (0) | 2023.01.16 |




