고정 헤더 영역
상세 컨텐츠
본문
📍TO DO LIST
A. UI 디자인 기초 : Chapter 1
B. Protopie : Chapter 4
C. Group Project : 기존 서비스 벤치마킹
A.UI 디자인 기초 : Chapter 1
[Chapter 1-7 Design Authoring Tools]
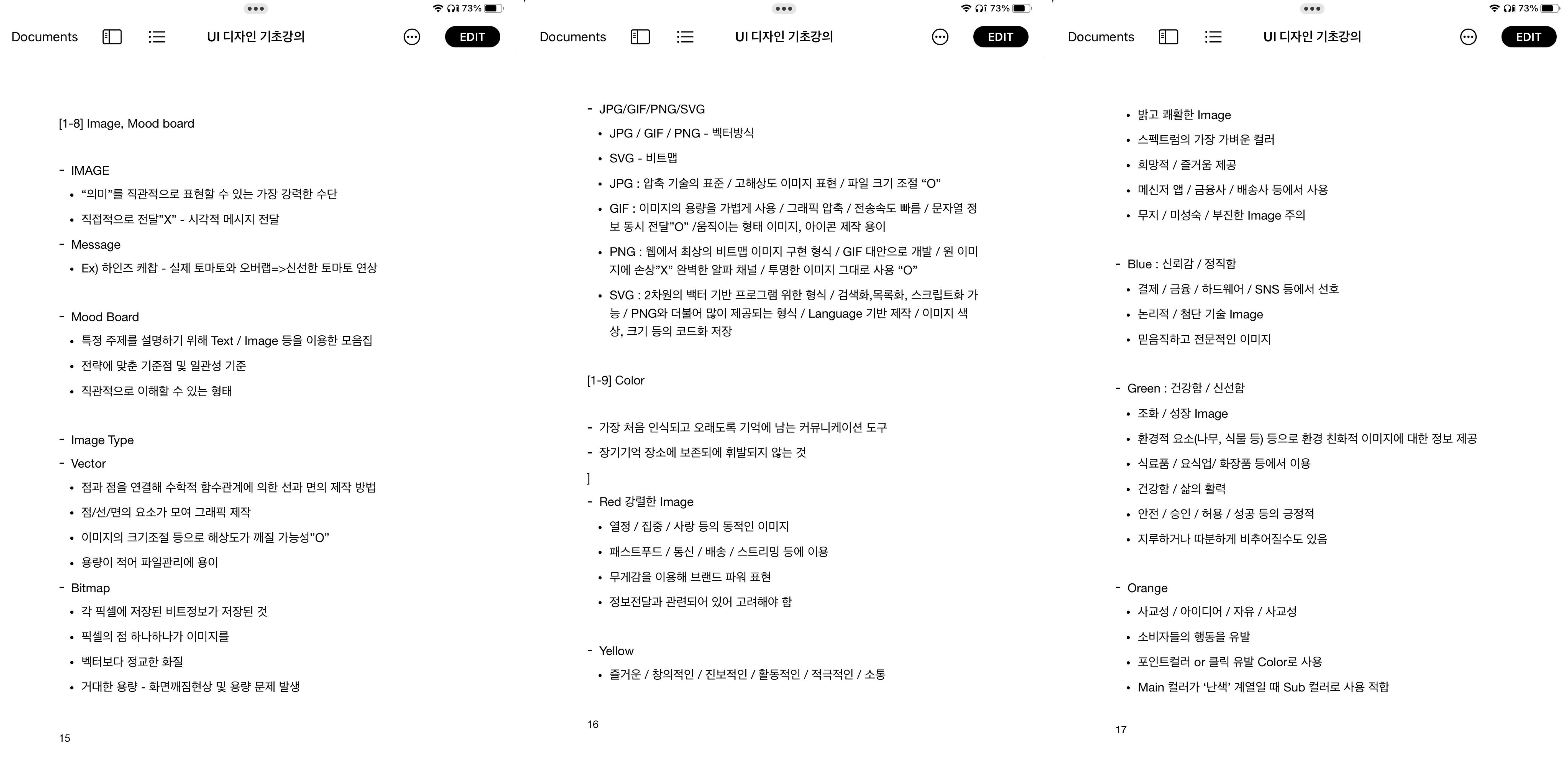
[Chapter 1-8 Image, Mood board]
[Chapter 1-9 Color]
[Chapter 1-10 Typography]


3주차 미션 과제의 내용이 UXUI 디자인 툴에 관련한 내용이라서, Authoring Tool에 대한 내용은 기록을 생략했다.
간단히 요약하자면, 디자인을 할 수 있는 프로그램으로는 Adobe XD / Adobe Photoshop / Adobe Illustration / Zepline / Sketch / Figma / Protopie 등이 존재하며, 각각의 특징과 장/단점에 대해 알 수 있는 내용으로 구성된 강의었다. 덛붙여 강조하신 것은 현재 업계에서는 Sketch에서 Figma로 넘어가는 과도기에 있는 느낌이라고 하셨다.
디자인 툴도 계속해서 업그레이드를 통해 발전하고 있으며, ‘하물며 프로그램이 발전하는데 이용자도 발전해야지’라는 생각이 들게 했다는게 웃음포인트였다😎🖤

특히나 컬러에 대한 부분이 재미있었다.
평소 색에 대해서 관심을 많이 가지고 있었는데, 각각의 색에 대한 의미와 사용자들이 받아들이는 뜻 등에 대해 조금 더 자세하게 알게되었다!
다양한 메인 컬러를 모두 비슷한 비중으로 가지고 있는 것을 부르는 “멀티컬러”라는 단어가 존재한다는 것도 처음 알게 되었다.
B. Protopie : Chapter 4
[Chapter 4-5 토글 스위치]
[Chapter 4-6 Formula 기초]
[Chapter 4-7 Variable 기초]
[Chapter 4-8 정보 기억하기]
1) 토글 스위치
변경내용 : 스위치btn 위치 / text 위치+컬러 / Background(bg) 컬러
[ 토글 위치설정 - +Tap - Touch Area 8 - (Switch) Move Response - (Dark text) +Move '스위치 X좌표값' - +Text - Content (Dark) - +Color(Dark 헥스코드 값) - ] ➡️Dark Mode 변경
효과 : +Jump + Transition(Fade) - Duration 0.3
Reset the Selected Scene 체크하기
: 모션에 튕김이 없게 하기 위해서
이미지 스크롤 "O"
: Container통해 하나로 그룹화 - 영역 줄이기 - Scroll Paging(Scroll)
토글스위치 고정
: 레이어 최상단 위치

2) Formula
: 기존의 값으로 부터 새로운 것을 제작할 때 사용하는 도구
ex) 두 텍스트의 정보를 합쳐 새로운 text 제작
: Scene text에 대한 이해 필요
: 가장 먼저 키보드 좌측 최상단 ` 사용
: 큰따옴표(") 사용 - Text 사용
: 공식 Prodopie 홈페이지 - Layer Properties에서 Function에 대한 명령어 검색가능
[ Add Trigger (object 선택) - Position - Fx 아이콘(Ctrl+Enter) - `레이어이름,특성+`레이어이름,특성 - OK ]
3) Variable
: 특정 값을 저장 후 다시 사용할 수 있는 기능
ex) Undo 기능(이전 상태를 저장 후 불러오는 기능)
: Layer 아래의 Variable 섹션 통해 이용가능
For All Scenes : 전체적용
For This Scenes : 이 Scene에만 적용
[ +Assign Response - Formula - 입력어 ]
: Formula에서 Variable 적용 시 인풋레이어 오른쪽의 +btn 클릭
: 공식 홈페이지 - Variable - Predefined Variable통해 지시어 참고"O"
: 타입 설정 "O"(Number / Text / Scene)
코딩과 유사한 형태를 가지고 있는 기능이 Formula라는 생각이 들었다.
"코딩"하면 떠오르는 이미지가 어렵고 딱딱한 느낌이 대다수라서 걱정이 앞선 채로 강의를 들었다.
하지만 예상을 뛰어넘고, 흥미로운 부분을 많이 발견할 수 있었다.
예를들어 Protopie 단어를 Applepie로 변경하는 경우, Replace("Protopie","Proto","Apple") 이런식으로 변경되는 기능을 가지고 있었다.
직접적으로 표현해서 긴장했던 것이 무색할 만큼 어렵지 않았고, 강사님 말씀대로 자주 사용하는 명령어 몇가지만 외워둔다면 유용하게 사용할 수 있을 것 같았다.
그리고 UXUI 디자인할때 왜 코딩을 배워두는지도 알게되었다,,😂
'UXUI 학습일지' 카테고리의 다른 글
| [제로베이스]UXUI디자인스쿨_WEEK 04 (1) (0) | 2023.01.23 |
|---|---|
| [제로베이스]UXUI디자인스쿨_WEEK 03 (4) (0) | 2023.01.20 |
| [제로베이스]UXUI디자인스쿨_WEEK 03 (2) (0) | 2023.01.18 |
| [제로베이스] UXUI디자인스쿨_WEEK 03 (1) (0) | 2023.01.17 |
| [제로베이스]UXUI디자인스쿨_WEEK 02 (6) (0) | 2023.01.14 |




