[제로베이스]UXUI디자인스쿨_WEEK 02 (4)
📍TO DO LIST
A. Pre-school : 5-3 / 5-4
B. UX : Chapter 9
C. XD : Chapter 8
D. 과제 : 평소 많이 사용하는 앱의 불편한 요소 3개 찾기
E. 레퍼런스 분석 : 화면구성 분석
A. Pre-school : 5-3 / 5-4
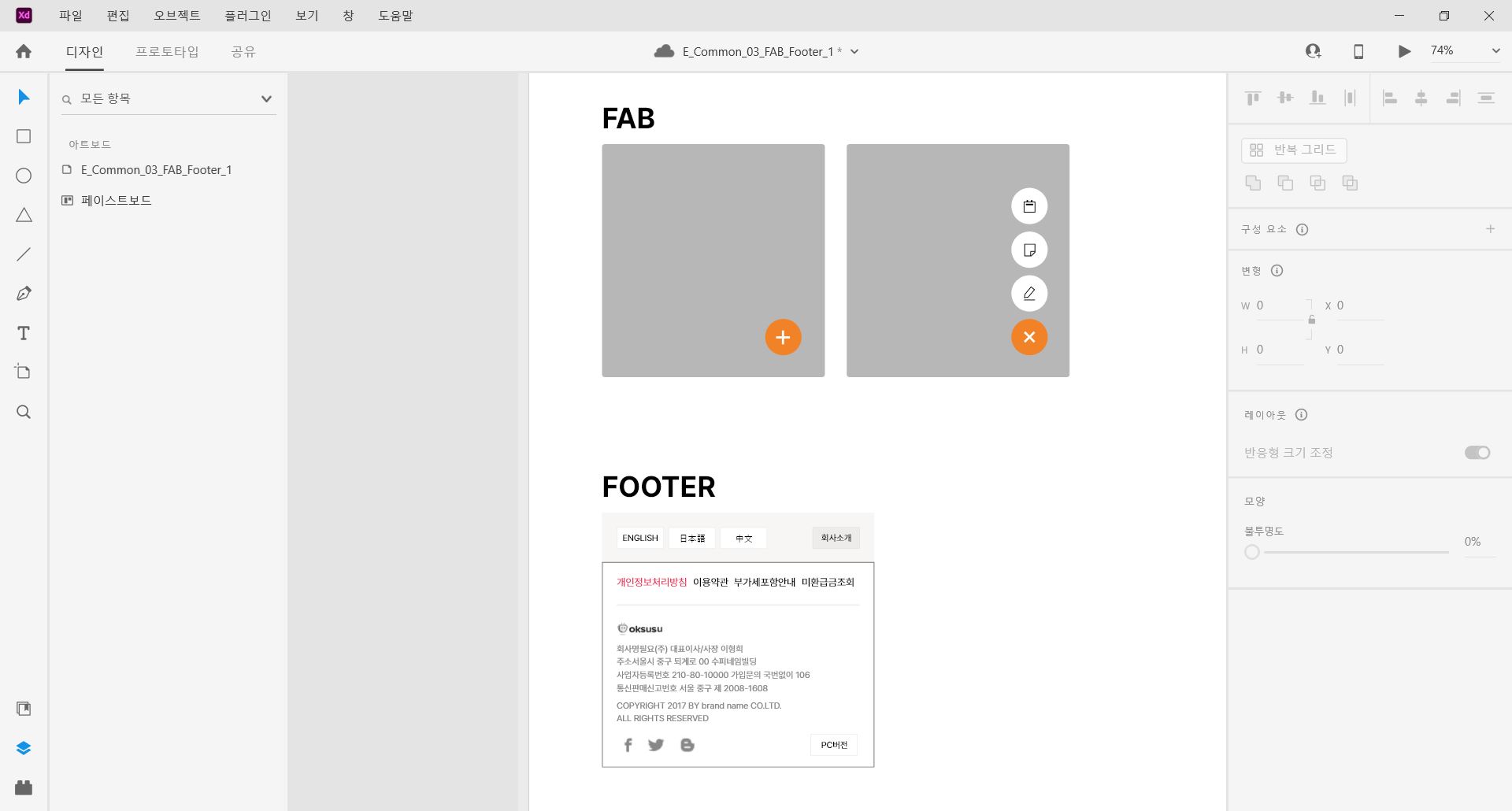
[5-3 FAB_Footer]
FAB
: Floating Action Button
: 가장 기본적이고 공통적인 작업을 수행하는 역할
: 모든 화면 내용의 앞에 표시
: 일반적으로 가운데에 아이콘을 포함한 원형 모양
:기능적으로 빠르게 접근해야 하는 메뉴들을 넣기도
Footer
: 주요한 메뉴나 연관사이트들을 열거
: 저작권 관련 카피라이트 등 작성
: 주요정보(수상내역, 위치, 전화번호, 사업자번호 등) 열거

[5-4 Popup]
: 앱 콘텐츠 앞에 나타나는 모달 형태
: 사용자에게 중요한 정보를 전달 or 사용자의 선택을 요청하기 위함
: 하위의 배경(Scrim)색은 어두운 배경을 사용하여 팝업이 강조될 수 있도록 함

B. UX : Chapter 9
[Chapter 9. 사용성 테스트 적용하기]

오늘의 필기!
과거에는 오프라인 UT를 많이 진행한 반면,
시대에 맞춰 온라인 으로 변형된 형태가 많다고 한다.
이것도 코로나 영향이라고 하셨다.
하지만 오프라인으로 진행되면서
시공간의 제약이 사라진것도 사실이라서
다양한 장소에 대한 다양한 사용자들의 표본을 얻을 수 있다는 것이다.
그리고 얼굴을 보지 않고 진행할 수 있어서
부담감을 덜 수 있고 편한 분위기에서 진행할 수 있다는 장점도 있었다.
그 다음에 말씀하신 것이
스티브 크룩 님의 사용성 원칙이었다.

스티브 크룩님은
지난주에 읽었던 ‘(사용자를) 생각하게 하지마!’라는
책의 저자이셔서 이렇게 강의로 뵙게되니 더욱 반가웠다!
말씀하신 법칙으로는
1. 사용자를 고민에 빠뜨리지 마라!
2. 고민없는 명쾌한 클릭이라면 클릭수는 중요하지 않다.
3. 불필요한 단어는 삭제하라.
이렇게 3가지를 대표적으로 말씀하셨다.
읽어보면 특별한것은 없어보이지만,
무엇이든지 기본이 중요한만큼
이 법칙이 무척 와닿았다 ◡̈
일하게 되어서도 잊어버리지 말아야지